第1回技術交換会をやりました【iOSプログラミング】【Illustrator】 #techxchange
はじめに
サンフランシスコに少人数のチームでお仕事にきてからはや2ヶ月が経ちます。はやいものです。あと2週間で日本に戻ります。
サンフランシスコに来て 1ヶ月半経った頃のお話です。「せっかく少人数だし、お互いに無いスキルを高めあえるといいね」という話をしました。そこで技術交換会をやることにしました。
なお、この記事を書いた時点で 3回分の技術交換会が終わっています。おって記事を書こうかと考えております。
どんな場か
会場はサンフランシスコのとあるスタバ。お互いのスキルを1時間半ほどで伝え合いました。今回のメンバーは @fmkpro1984 さんと自分(@bekkou68)でお送りします。
おしながき
@bekkou68 → @fmkpro1984 さん: iOSアプリをどうやってつくるのか
@fmkpro1984 さん → @bekkou68: Illustrator でボタンをどうやってつくるのか
iOSアプリをどうやってつくるのか
@fmkpro1984 さんのバックグラウンド: プログラミングが初めて。jQuery をほんのりやったことあり
@fmkpro1984 さんがつくりたい iOSアプリがあると聞いたので、実現へ向かっていきます。
やったことをざっと列挙します。
- 事前準備
- Objective-C より Titanium のほうが色々シンプルなので Titanium で開発することに決めた
- 環境構築: Titanium Studio をインストール
- つくりたいアプリのイメージ共有
- Titanium で Single Window Project をつくる。コードを読んでみる。一部コードを変えて動作を見てみた
- できるコードが意外と複雑なものだったので、Window に View を追加する 10行以下のシンプルなコードを書いて説明
- オブジェクト・メソッド・引数・変数についてざっくり説明
- プログラミングの基本である「順次実行・条件分岐・ループ」を説明
- Titanium API リファレンスの見かたを説明
- 好きなクラスを選んでもらって Window に追加して動作を確認
- GitHub に push
- 秘密鍵を説明・作成
- JavaScript の自主学習として以下のサイトを薦めた
プログラミングを学ぶときに、何をつくるかが決まっている人っていいなあと思います。教科書をただ黙々と進めるよりも、それぞれのステップを楽しさが随分ちがうと思います。楽しさ重要! やりたいことドリブン!
Illustrator でボタンをどうやってつくるのか
自分のバックグラウンド: Illustrator が初めて
Gogengo! 等といったサービスを自分でつくってて、ネックに感じているのがデザインです。ある程度のデザインは Twitter Bootstrap を使ったり、配色は HUE / 360 を使うことで何とかそれっぽいものにはできるようになりました。
しかし、ボタンやアイコンは壁がありました。そう。Illustrator・Photoshop という壁が・・。本を買って勉強しようかウニョウニョ悩んでたのですが、これを機にその壁をこえたいなあと思い、@fmkpro1984 さんにお願いしました。
製作過程: お手軽なボタン編 (2014年07月06日 更新)
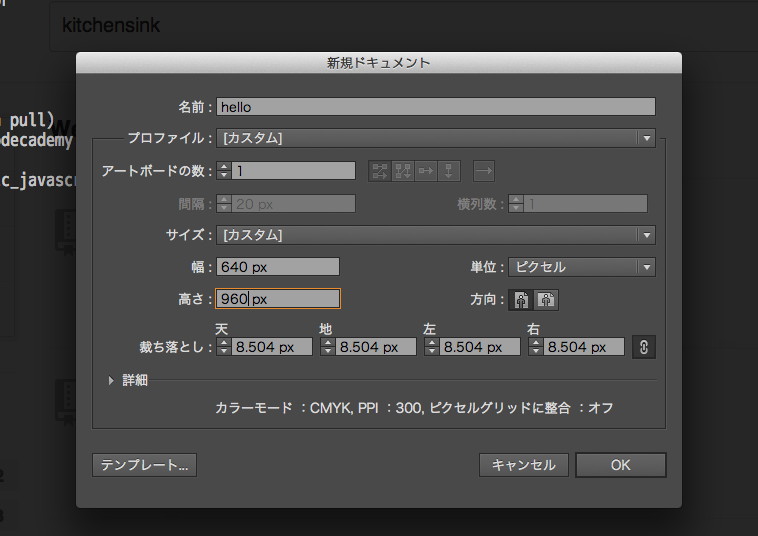
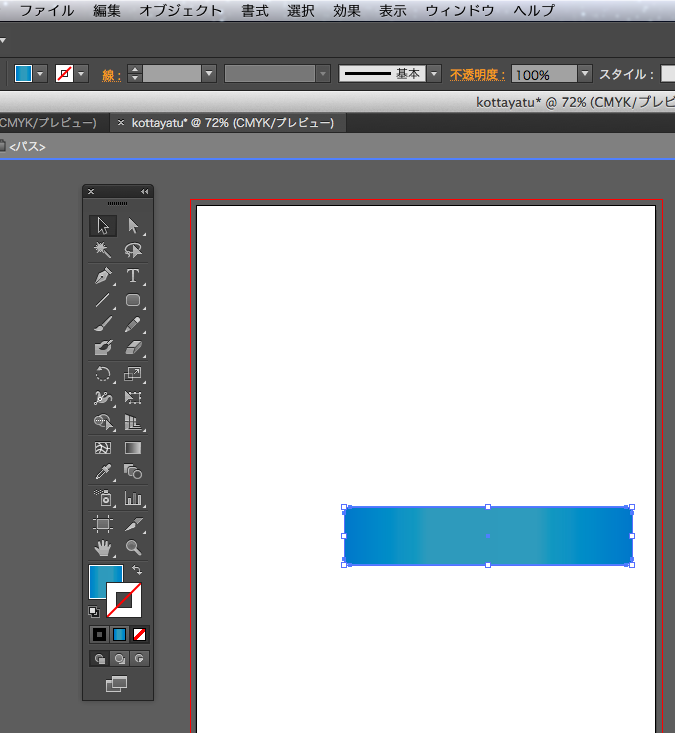
新規作成。

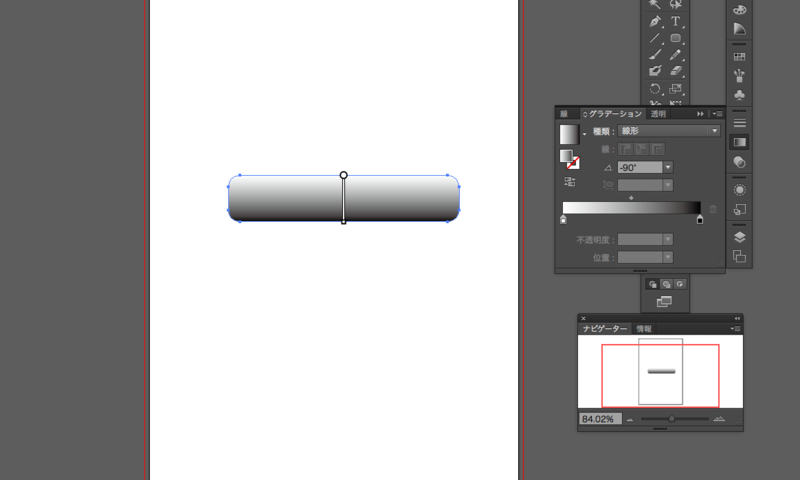
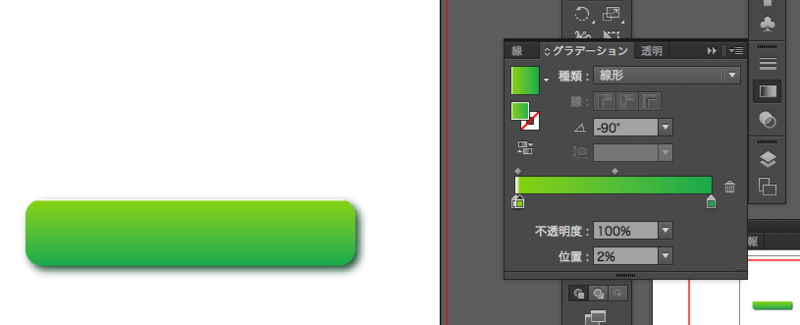
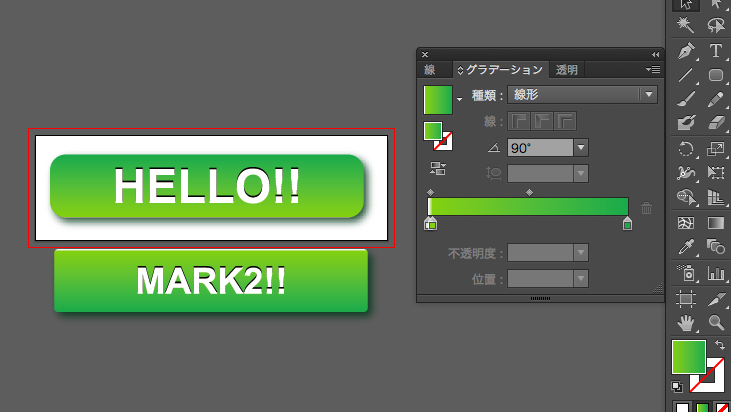
オブジェクトを配置してグラデーションをつける。

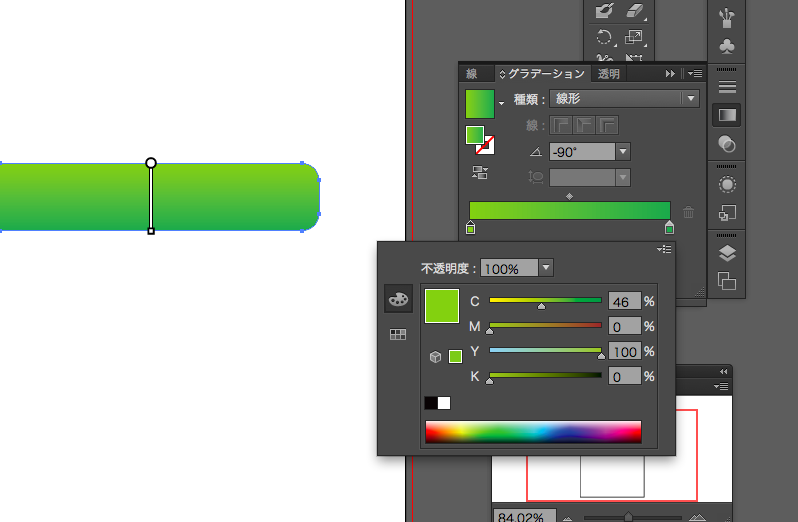
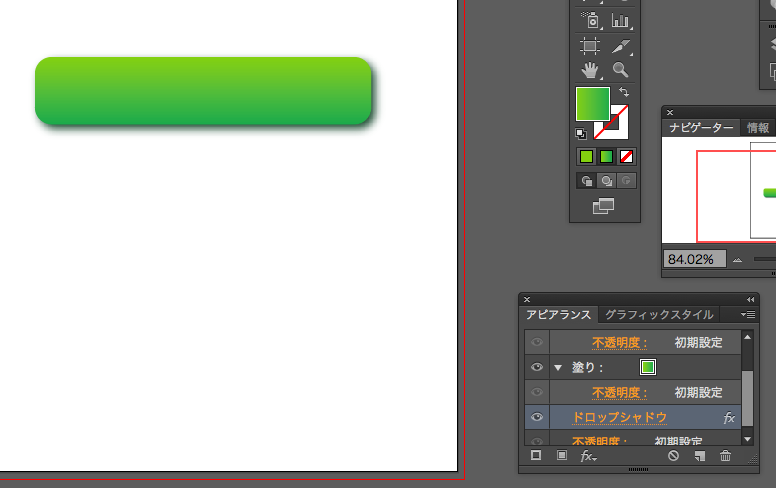
「アピアランス」から「塗り」を選択して色をつける。

ぼかしをつける。

上部に 1ピクセルの白線をつけると高級感が出る。
白線Before

白線After

文字オブジェクトを作成。右クリックしてアウトラインを作成することで文字をベクターに変換できる。
Shift を押しながら文字とボタンを選択して上部メニューにあるボタンを2つ押す。

縦横ともに真ん中に配置された!

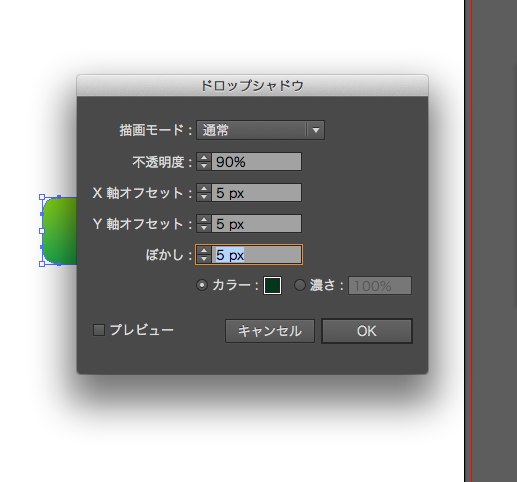
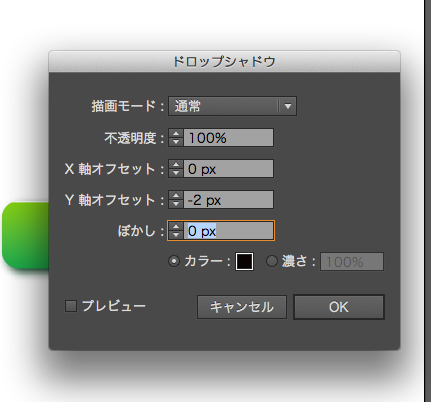
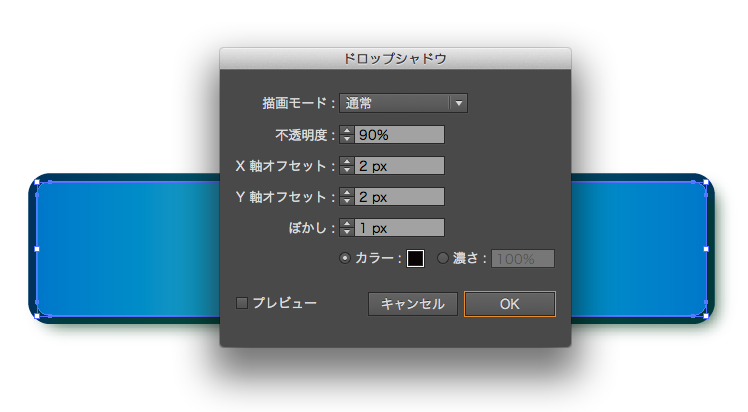
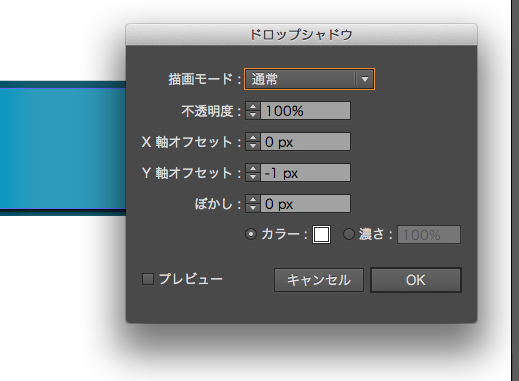
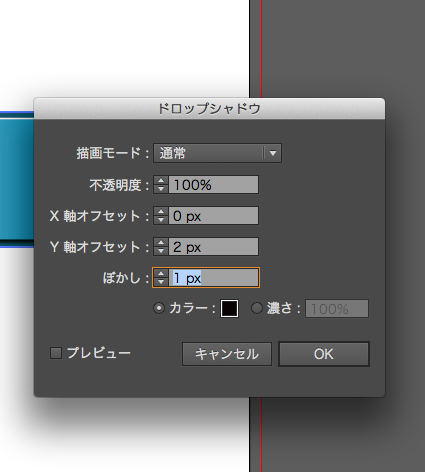
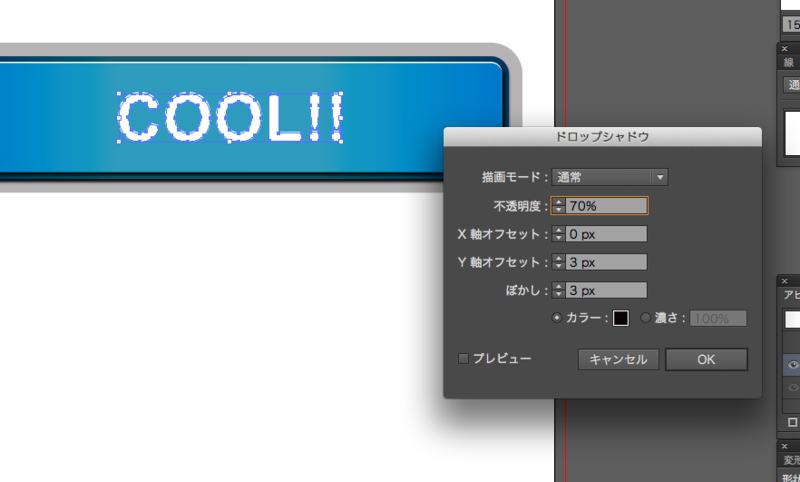
ドロップシャドウを調整。

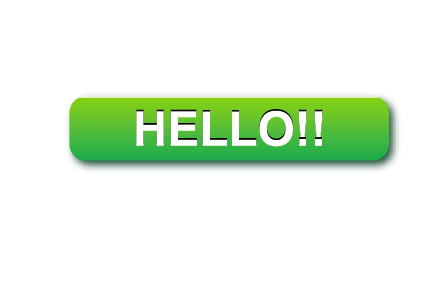
こんな感じになった!

オブジェクトはスポイトでコピーできる。べんり! 枠線の radius を調整するとちょっとオシャレなボタンになる

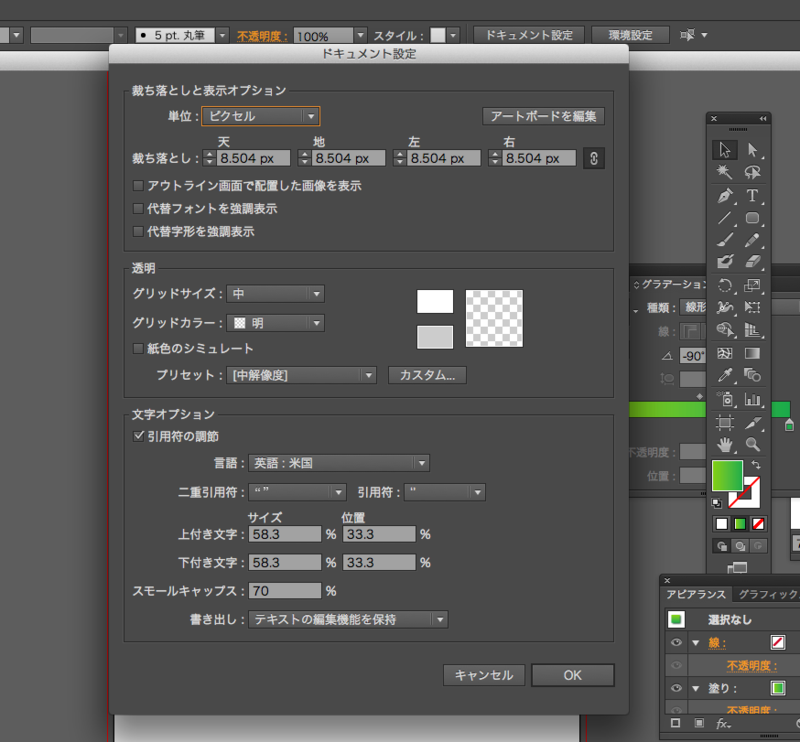
保存方法。ドキュメント設定>アートボードを編集 をクリック

保存したいオブジェクトが収まるように選択する

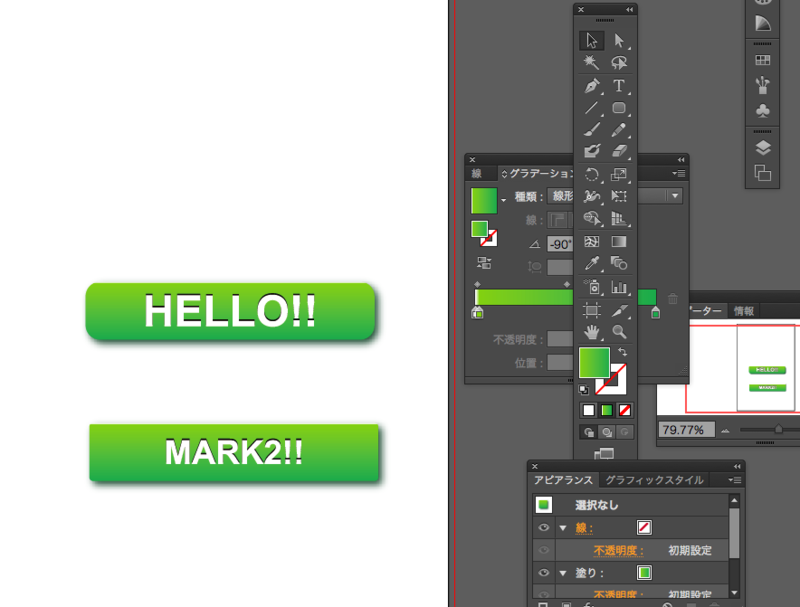
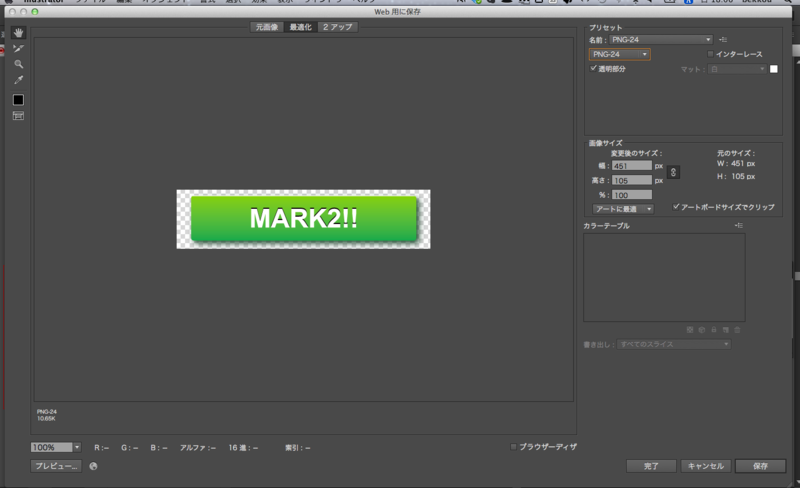
保存するときは ファイル>Web用に保存 を選択。ボタンを押した時のグラデーション -90度 を反転して 90度 にすると押した時のになる。お手軽!

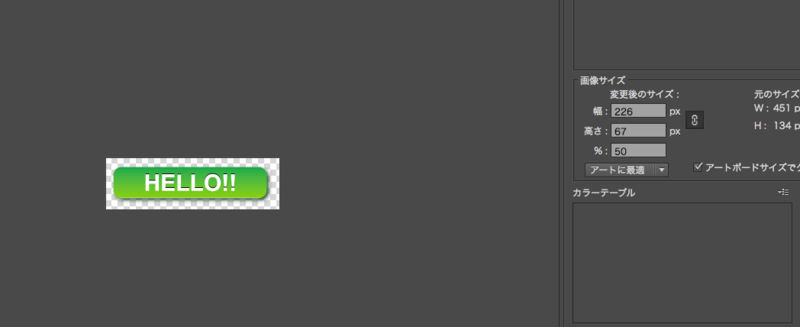
画像サイズを 50% にしてアートに最適ドロップボックスをクリックすると小さくなる。

png と ai それぞれで保存。
製作過程: オシャレなボタン編
同じ大きさのボタンを作成。グラデーションの方向を変える。中心部が明るくなるように調整。

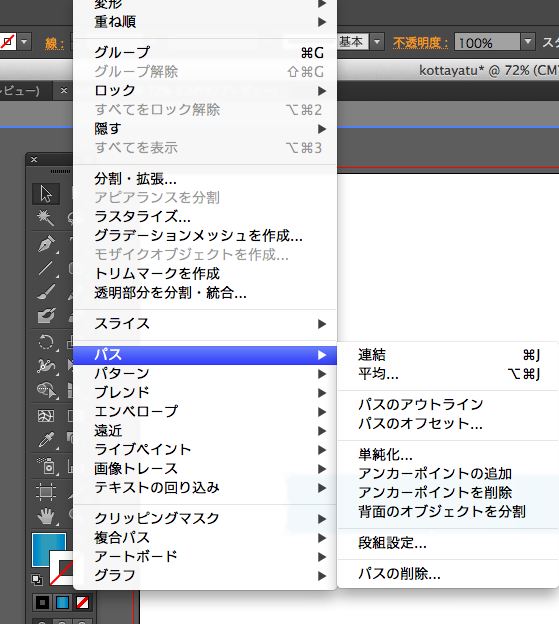
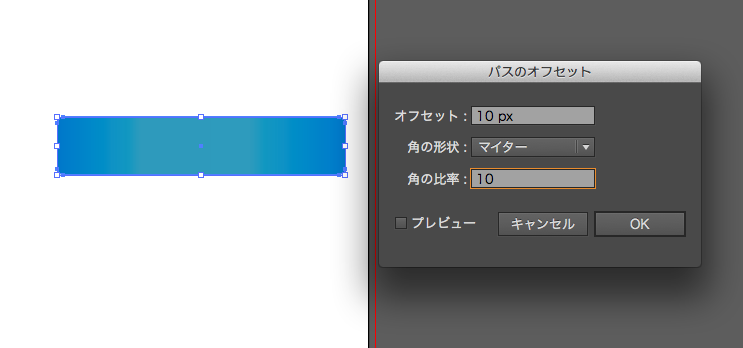
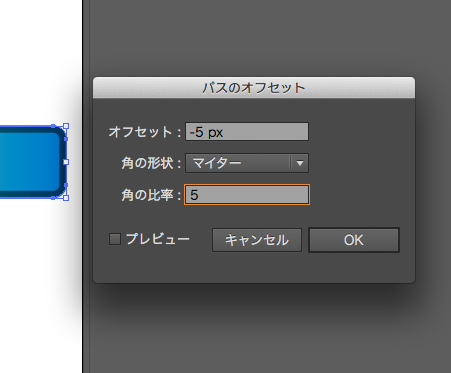
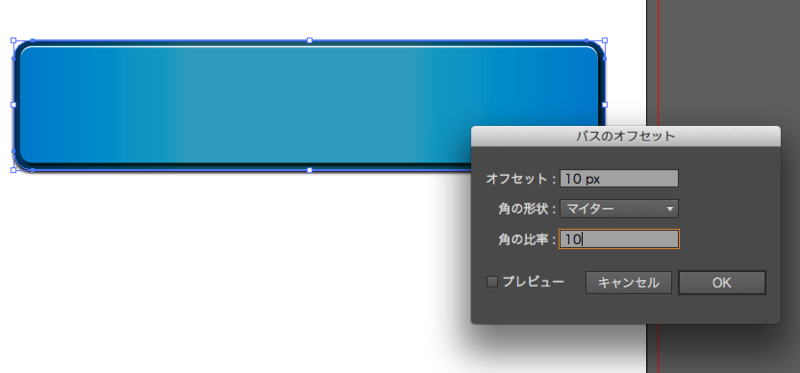
外枠を作成する。パス>パスのオフセット を選択。


外側に同じようなグラデーションがついてより濃い枠をつくる。





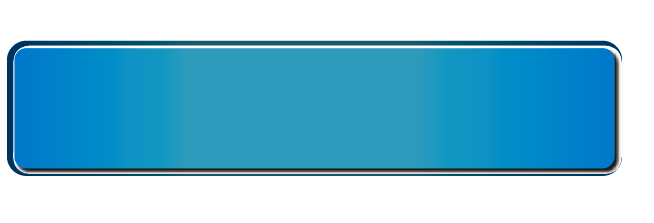
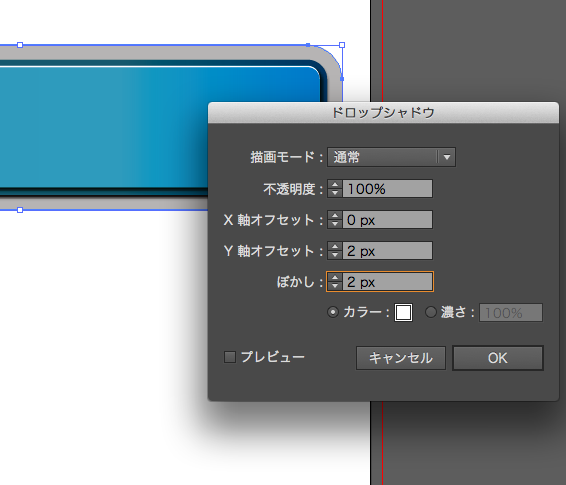
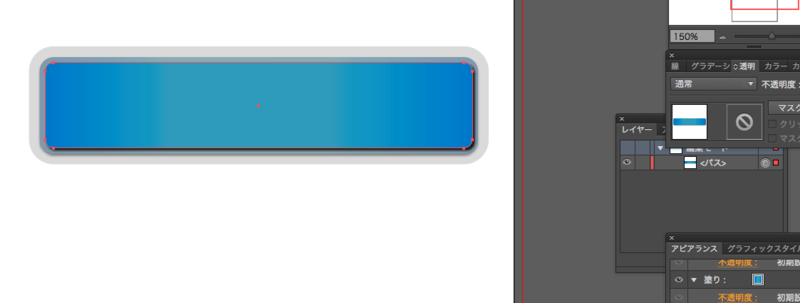
ちょっとココらへんの手順の詳細は難しくてうろ覚えです^^; 要は、高級感を出すために白い1px の線を青いオブジェクトと濃い青いオブジェクトの間に差し込んでいます。ここで学んだことは、ドロップシャドウは複数追加できること、適用順序で見え方が違うこと、適用順序は入れ替えることができることです。
以下が、適用順序変更前。

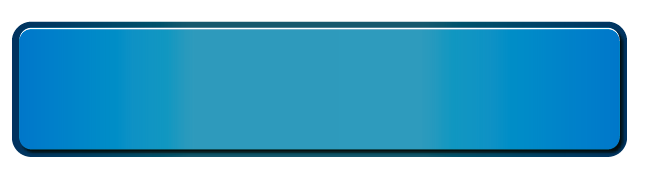
以下が、変更後。いい感じに白い線が入っています。



さらに高級感を出すため、外枠の外枠を追加。黒目の背景に設置するのを想定しています。


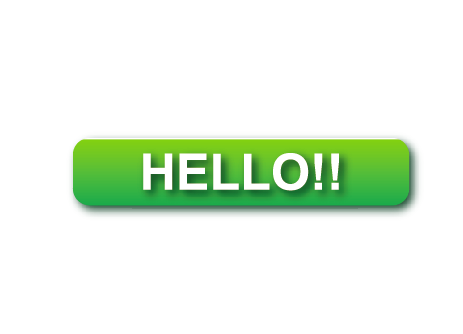
ボタンの文字を追加。


そして押した時のデザイン。1px の白いラインを消し、グラデーションの方向や色を逆にすることで押した感を出しています。

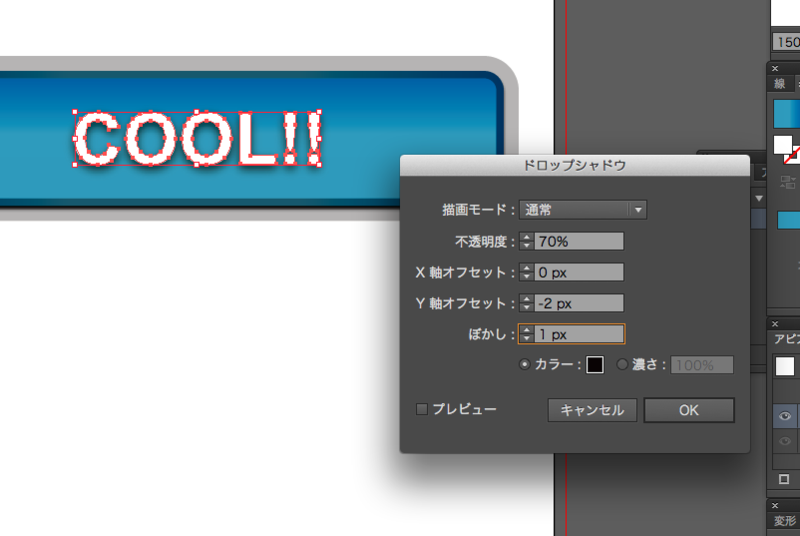
文字がちょっと浮き出ているのでシャドウを調整して・・。

完成!

その他メモ・Tips
- 事前準備: Illustrator インストール(ひとまず30日版をいれた)
- Shift 押しながらドラッグで全体の形を維持しながら変形できる。押してないと維持せず縦or横長になる
- グラデーションなど効果をオブジェクトに与える時は、忘れずに先にオブジェクトを選択する
- オブジェクトをいくつか選んで右クリックでグループできる。アングループも可能
- オブジェクト > パス> パスのオフセット で一回り大きい・小さいオブジェクトをコピーしてつくれる
- レイヤーにわけてバージョンごとにつくれる。レイヤーを分ける癖はつけておくと後々いい
- ダブルクリックでグループ内のオブジェクトを選択していける
おわりに
お互い 1時間半ずつ教えあうかたちでした。いい感じの成果が出たと思います。やっぱりその道のプロに聞いて教えてもらうと色々と早くてはかどります。ふだんやっていないことをやるというだけで楽しかったです。やれることの範囲も広がって一石二鳥!
かなりイケてる場だったので定期的にやりたいねえという話をしました。これからも楽しみや〜^ω^







